Attól a kevés WordPress bővítménytől eltekintve amit használok, a Gravity Forms az üdítő kivétel egyike. Az egyetlen hátránya, hogy fizetős, de 59 USD szerintem nem sok érte. Legalábbi most, 2023. szeptemberében ennyibe került egy licensz.
A Gravity Forms az egyik legrégebbi és szerintem legjobb űrlapkezelő. Annak idején, amikor még csak Contact Form 7 volt, ami – egyszerű űrlapokra tökéletes – amellett, hogy ingyenes sajnos elég keveset tud. Szükség volt egy komplexebb megoldásra és a Gravity Forms úttörőként megadta ezt. Gyakorlatilag már mindent meg lehet vele csinálni, többek között:
- Komplex űrlapok feltételekkel és elágazásokkal
- Bejegyzések küldése és létrehozása akár vendégként
- Felhasználói regisztráció és profilkezelés
- Recaptcha védelem
- Szavazás (polls)
- Bankkártyás fizetés
- Hírlevél feliratkozás
Nem is írom le, hogy mi mindent tud, mert sokat. Ahogy Butch mondja Fabiennek a Ponyvaregényben az aranyórájáról: „Van fogalmad, hogy mit állt ki, hogy az enyém lehessen? Most nincs időm belemenni, de sokat állt ki.” 😀
Ebben a rövid, de annál hasznosabb cikkben azt mutatom meg, hogyan lehet adott mezőket kiszedni a visszaigazoló emailekből.
A WordPress-ben lévő shortcode-okhoz kicsit hasonló merge tag nevű objektumot használja, hogy az előredefiniált adatokat dinamikusan, az űrlapban megadott adatokkal helyettesítse. Vannak alapértelmezett merge tag-ek és definálhatunk sajátot, vagy kiegészíthetünk és módosítatjuk valamelyik alapértelmezettet is. Utóbbit fogom most csinálni és bemutatni.
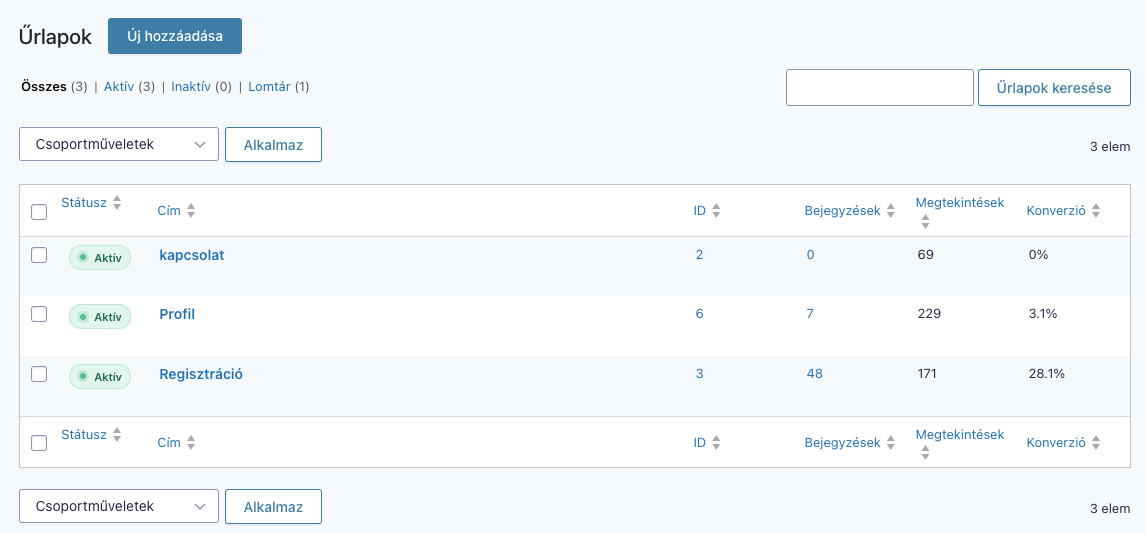
1. Űrlapok listája nézet:

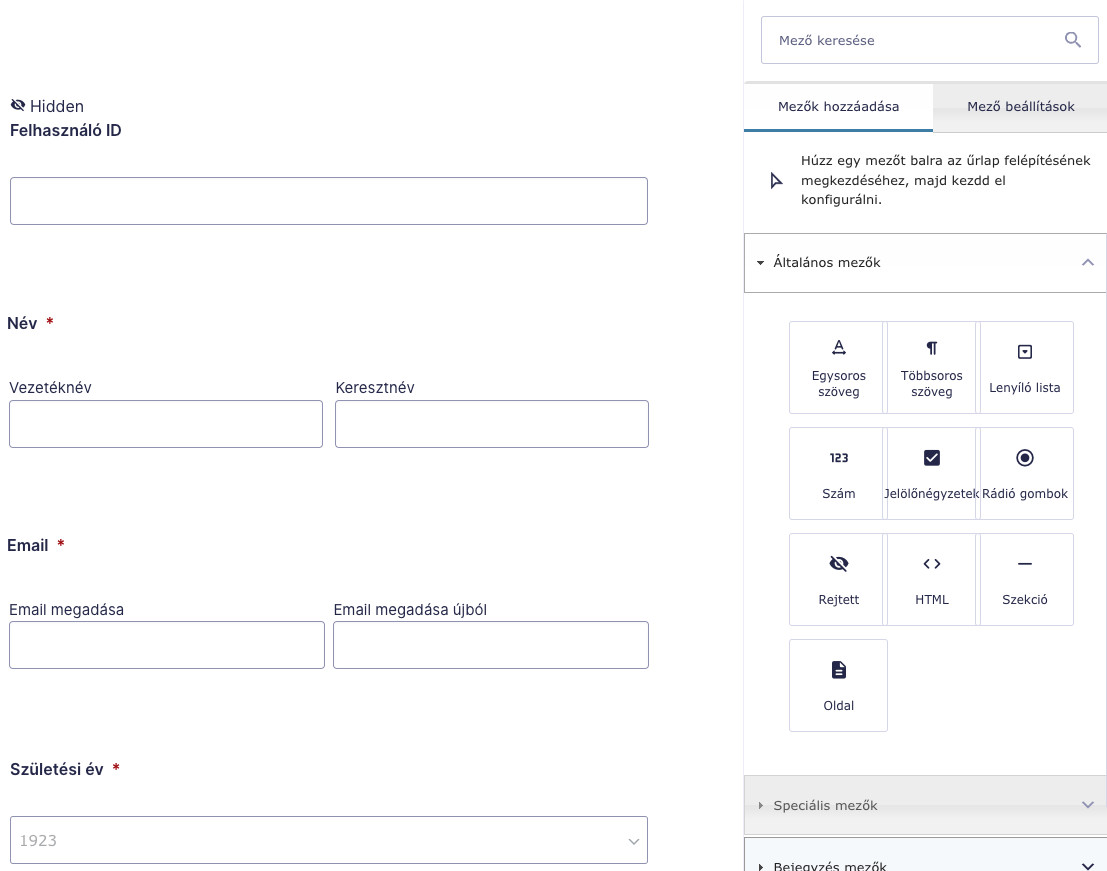
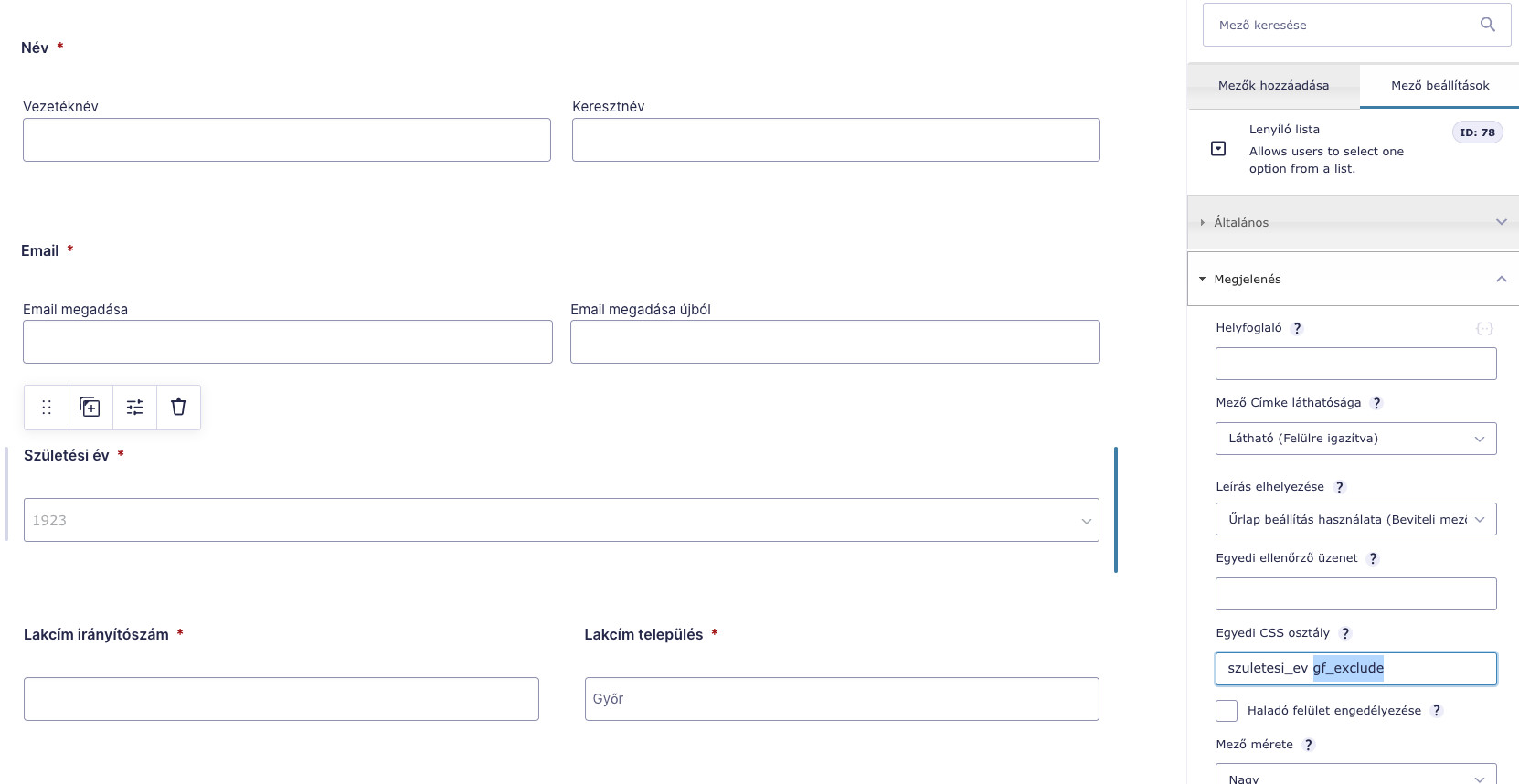
2. A Profil nevű űrlap mezői:

Minden mező, ami itt szerepel az bekerül egy globális mezőlistába, az úgynevezett {all_fields} merge_tag-be. Vannak kivételek, például a rejtett és adminisztratív mezők, de sokszor előfordul, hogy az űrlapban szereplő mezőt nem akarjuk elrejteni, mert a felhasználónak a frontenden meg akarunk valamit jeleníteni, viszont a visszaigazoló emailbe már nem szeretnénk beletenni.
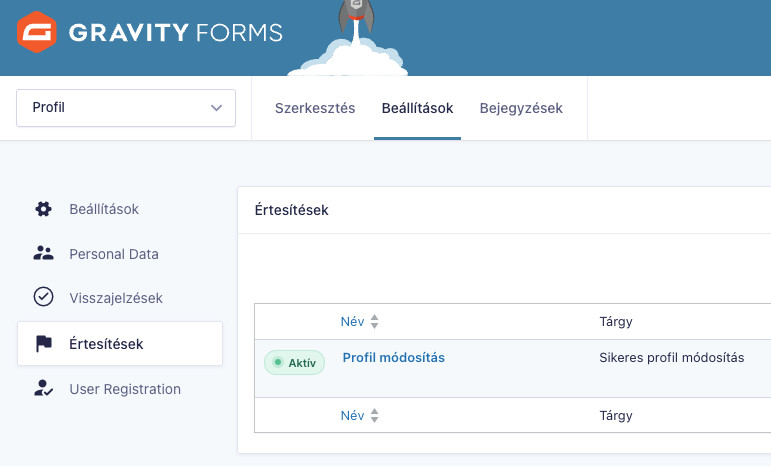
3. Értesítések listája
Az Értesítések résznél lehet megadni, hogy az űrlap elküldése és egyéb események után melyik email és kinek valamint milyen tartalommal kerüljön kézbesítésre.

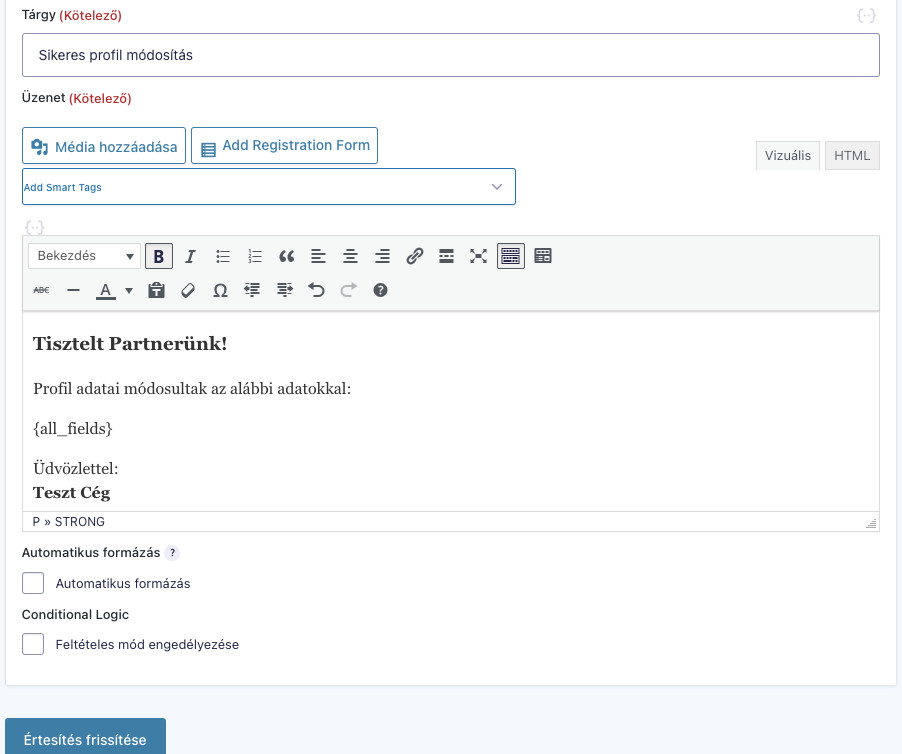
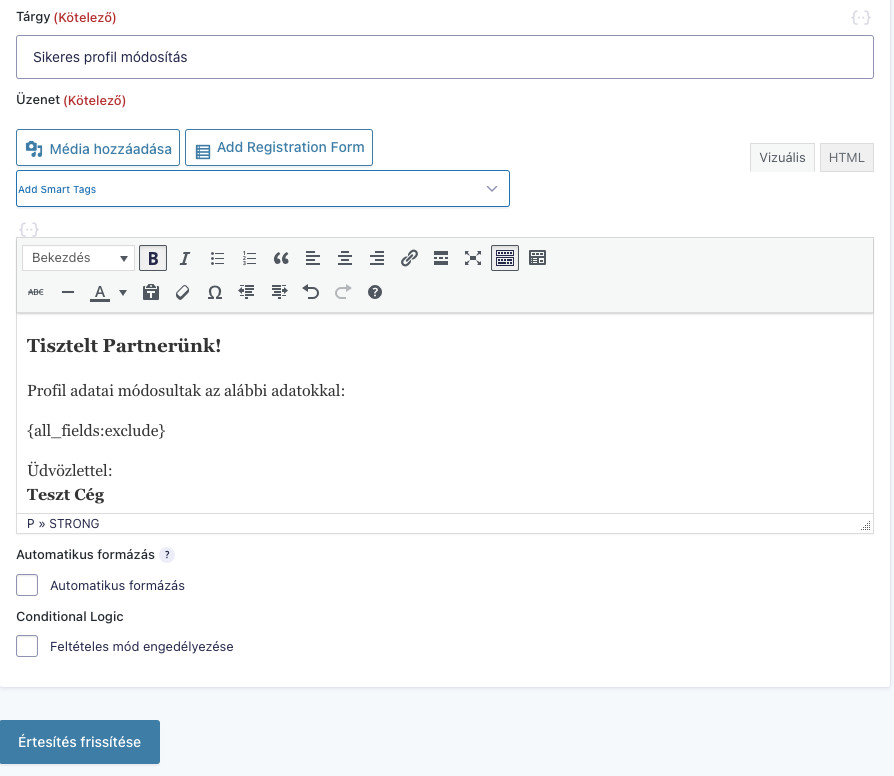
4. Értesítő email üzenet beállítása
Ez például a profil módosítása nevű űrlap visszaigazoló emailjének beállítása:

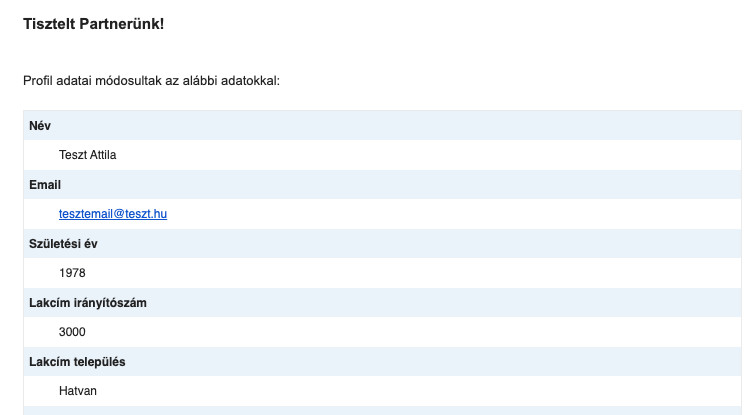
Így néz ki maga az email üzenet a küldés után. Látható, hogy az összes mező, amit betettünk a 2. pontban, az bekerül ide.

Mi van akkor, ha vannak olyan mezők, amelyeket nem akarunk az értesítő email üzenetbe betenni? Ha rejtett mezőtípusra tesszük, akkor a felhasználó sem fogja látni, ami nem jó. Erre való a Gravity Forms egyik saját beépített hook-ja, a gform_merge_tag_filter filter metódus.
Itt láthatók az űrlapmezők, azon belül is Születési év nevű mező beállításának részletei. Látható, hogy jobb oldalon a Megjelenés nevű panelen belül van egy Egyedi CSS osztály nevű sor. Itt lehet megadni tetszőleges számú CSS osztályt szóközzel elválasztva. Ha az egyik ezek közül a gf_exclude, akkor ezt a mezőt nem fogja az egyedi kódunk futtatása után a Gravity Forms betenni az all_field nevű merge_tag-be.

5. A merge_tag módosítása saját kóddal
add_filter( 'gform_merge_tag_filter', 'exclude_from_all_fields', 10, 4 );
function exclude_from_all_fields( $value, $merge_tag, $options, $field )
{
// Opciók mezők tárolása tömbben
$options_array = explode( ",", $options );
// Alapértelmezetten {all_fields} a merge tag neve, ami az összes mezőt beteszi az emailbe
// Itt adjuk meg, hogy ha ez {all_field:exclude}, akkor a gf_exclude (ld lentebb) nevű CSS osztállyal
// ellátott mezőket nem teszi be, de ehhez az {all_field:exclude} nevű merge_taget kell használjuk
$exclude = in_array( "exclude", $options_array );
// Itt jön a lényeg, először kigyűjtjük az összes CSS osztályt
// minden egyes CSS osztályt, (szóközzel elválasztott karakterláncban van eltárolva)
// külön tömb elembe teszünk
$class_array = explode( " ", $field["cssClass"] );
// Itt jön a lényeg, hogy ha a megadott CSS osztályban találunk 'gf_exclude' nevűt,
// akkor azt szintén kiszedjük az all_fields nevű merge_tag-ből
$exclude_class = in_array( "gf_exclude", $class_array );
if ( $merge_tag == "all_fields" && $exclude == true && $exclude_class == true ) {
return false;
} else {
return $value;
}
}6. A módosított merge_tag beillesztése
Minden kész, már csak a módosított {all_fields:exclude} nevű merge tag elhelyezése van hátra az Értesítő üzenet szövegébe:

Látható, hogy a 4. pontban megadott alapértelmezett {all_fields} nevű paraméterhez képest most már a saját {all_fields:exclude} nevű paramétert használjuk. Azért csináltam ezt, mert így meghagytuk az eredeti működést, mivel ha például az adminisztrátornak továbbra is minden mezőt el akarunk küldeni (még azokat is, amire rátettük a gf_exclude CSS osztályt), akkor használhatjuk az {all_fields} paramétert, ha pedig a nem kívánt mezőket el akarjuk távolítani az emailből, akkor pedig az új, általunk írt {all_fields:exclude} paramétert.
Nagyon sok mindent meg lehet és meg is csináltam már Gravity Forms-szal, biztos írok még, mert vannak még hasznos tippek.
Rövid és eredményes kódolást!