Azt látom, hogy évek óta hiány van informatikusokból. Magyarországon emiatt már évek óta elkezdődtek több cégnél a programozó, rendszergazda és informatikus képzések. Most leírom, hogy szerintem mi szükséges ahhoz, hogy WordPress weboldalakat készíts egyedi webdesign vagy sablon alapján. Fontos a sorrend, ne a 3-as ponttal kezd. Ha nem ismered az 1. pontot, akkor a 2. pontot nem is fogod érteni.
1. HTML
Először tanuld meg az alapokat. A HTML leíró nyelvként egységbe foglalja azt, amitől egy böngészőben megjelenő tartalom közel ugyanúgy néz ki minden platformon (pl. Linux, Windows, MacOS, Android, iOS) és minden böngészőben (pl. Firefox, Chrome, Edge). Mert mi is történik amikor beírsz egy webcímet egy böngészőbe? Például ezt: https://www.w3schools.com/html/
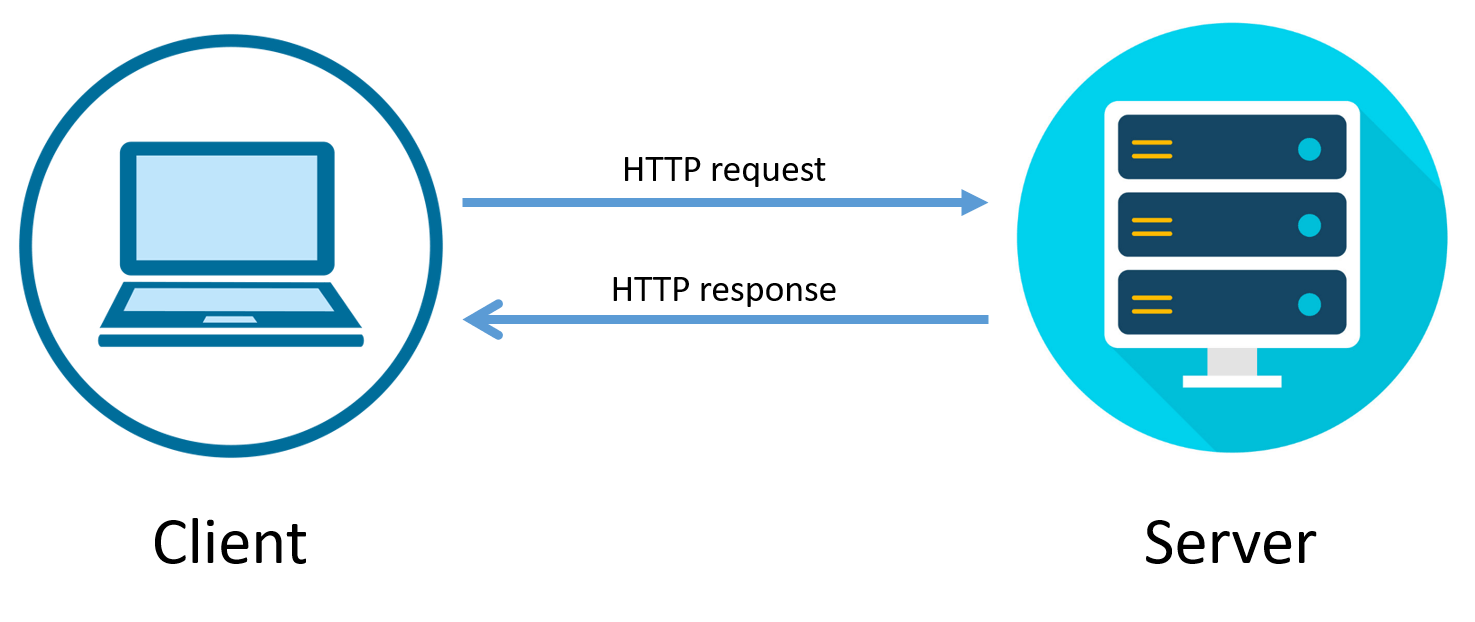
A böngésző lekéri a beírt címhez tartozó oldalt, tartalmat, fájlt, bármit. Ezt hívjuk kérésnek, azaz request-nek. Ezt a (web)szerver (ami a „másik oldalon” van), ami ezt a kérést fogadja, feldolgozza, majd válaszol nekünk. Ezt hívják válasznak, azaz response-nak. Azért fontos mindezt angolul is leírnom, mert magyarul nem fogsz túl sok hasznos dolgot találni, így egy nem is annyira zárójeles nulladik helyre az angol nyelv alapfokú ismeretét is beírnám. A feldolgozás után megkapjuk a feldolgozott választ, ami ez esetben egy HTML kód. Hiszen a w3schools.com fejlesztője már elkészítette ehhez a webcímhez tartozó választ, azaz egy weboldalt, amit nyilván HTML-lé alakított. Azért HTML-lé, mert ez a böngészők által használt szabvány. Vannak más szabványok is, például JSON, XML, amit nem böngészők számára írtak, hanem más alkalmazások, igények kiszolgálására.

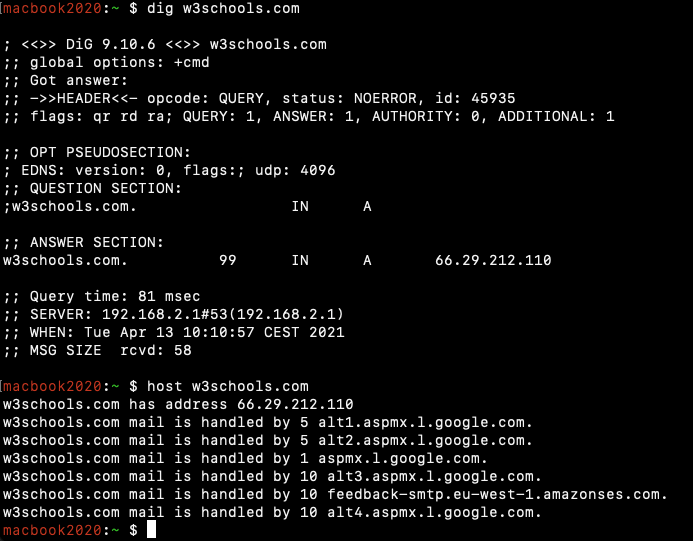
Tehát minden internetes „szörfölés”, azaz böngészés kérések és válaszok folyamatos ismétlődéséből áll. A böngésző először is megkeresi a webcímhez tartozó domain nevet, ami ez esetben a w3schools.com. Ezután megkeresi a domain névhez tartozó domain név szervert, ami egy IP cím. Az IP cím egy host, számítógép, bármi egyedi azonosítója. Maradjunk a fenti esetnél. A domain nevekhez tartozó szerverek IP címei nyilvánosak, különben hogyan tudná lekérni a böngésző? 🙂 Ezeket bárki ellenőrizheti, akár te is. A legegyszerűbb módszer egy terminál, ha MacOS-ed vagy Linuxod van, akkor beírod a két parancs valamelyikét:

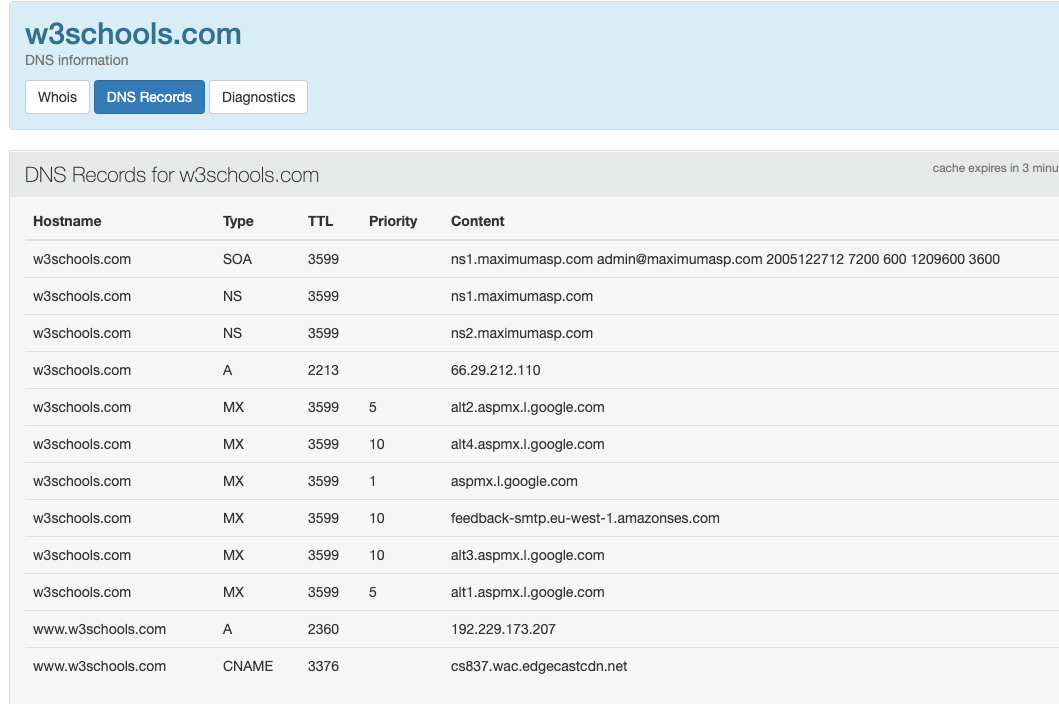
Nekünk ebből az A rekord (más néven címrekord) kell, vagyis az a szerver, aki kiszolgálja a w3schools.com domain nevet. Ha érdekel a többi DNS rekordtípus is, erre nézelődj. Ha lusta vagy, ugyanezt megteheted weben keresztül is egy whois szolgáltatóval is. Jelen esetben a https://who.is/dns/w3schools.com próbáltam ki, ezzel az eredménnyel. A DNS Records rész érdekel minket, ott vannak a Domain Name Server rekordok.

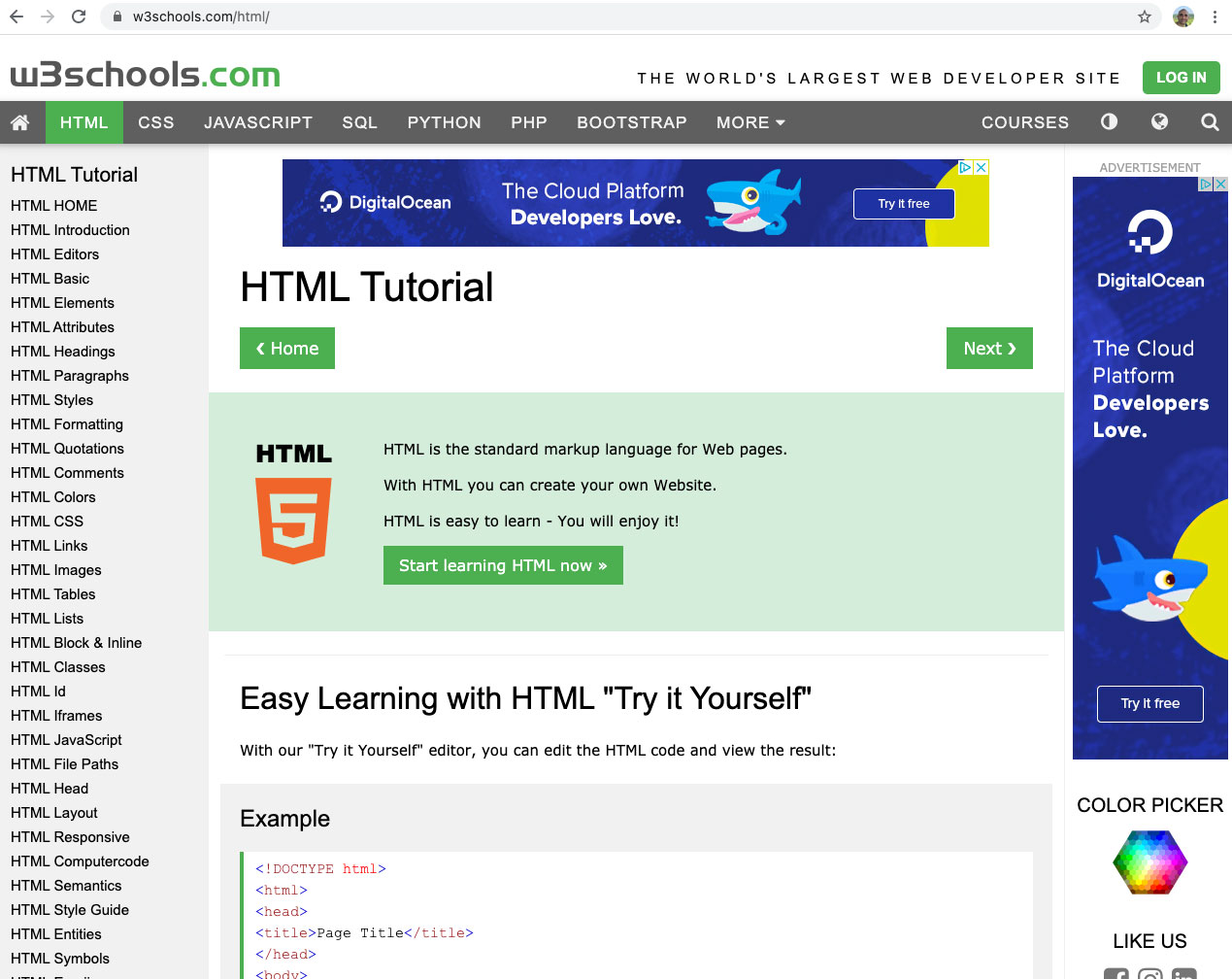
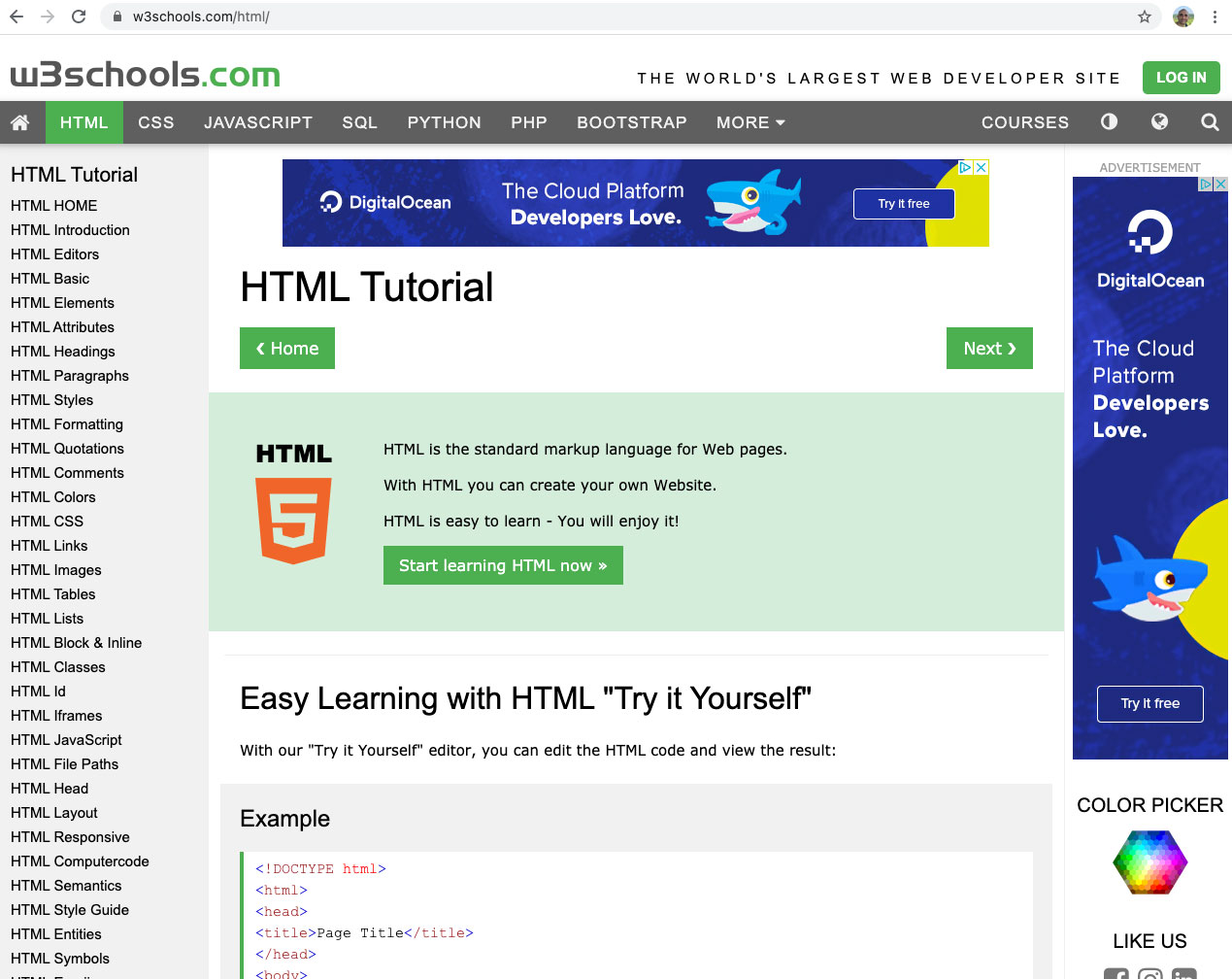
Tehát amikor beírsz a címsorba egy webcímet, akkor a böngésző megkeresi az A rekordhoz (66.29.212.110) tartozó szervert és elindít egy kérést. A szerver ezt a kérést https://www.w3schools.com/html/ feldolgozza és visszakapsz egy eredményt, jelen esetben ezt:

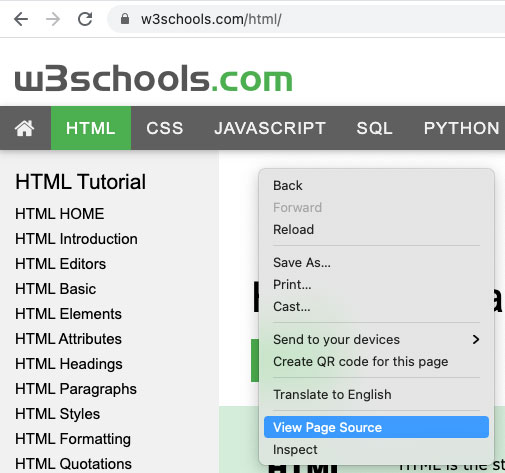
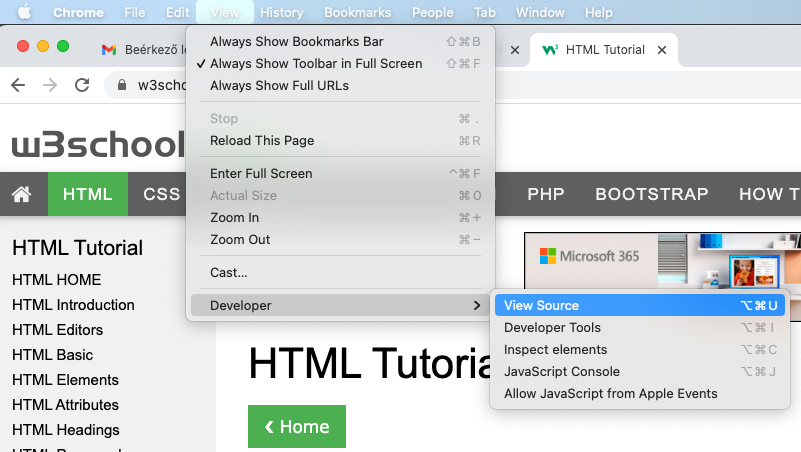
Amit látsz a böngésződben egy generált HTML kód. Nézzük hogyan néz ez ki. Ha Chrome-ot használsz, nyomj egy jobb gombot bárhol az oldalon, ami nem link vagy kép (azaz egy üres területen) és válaszd a forráskód megtekintése (nálam ez View Page source) lehetőséget.

Kiválaszthatod menüből is. Ehhez válaszd a View (magyar böngészőben Nézet) / Developer (magyar böngészőben Fejlesztői eszközök, vagy hasonló), View Source (magyar böngészőben Forrás megtekintése) menüpontot.

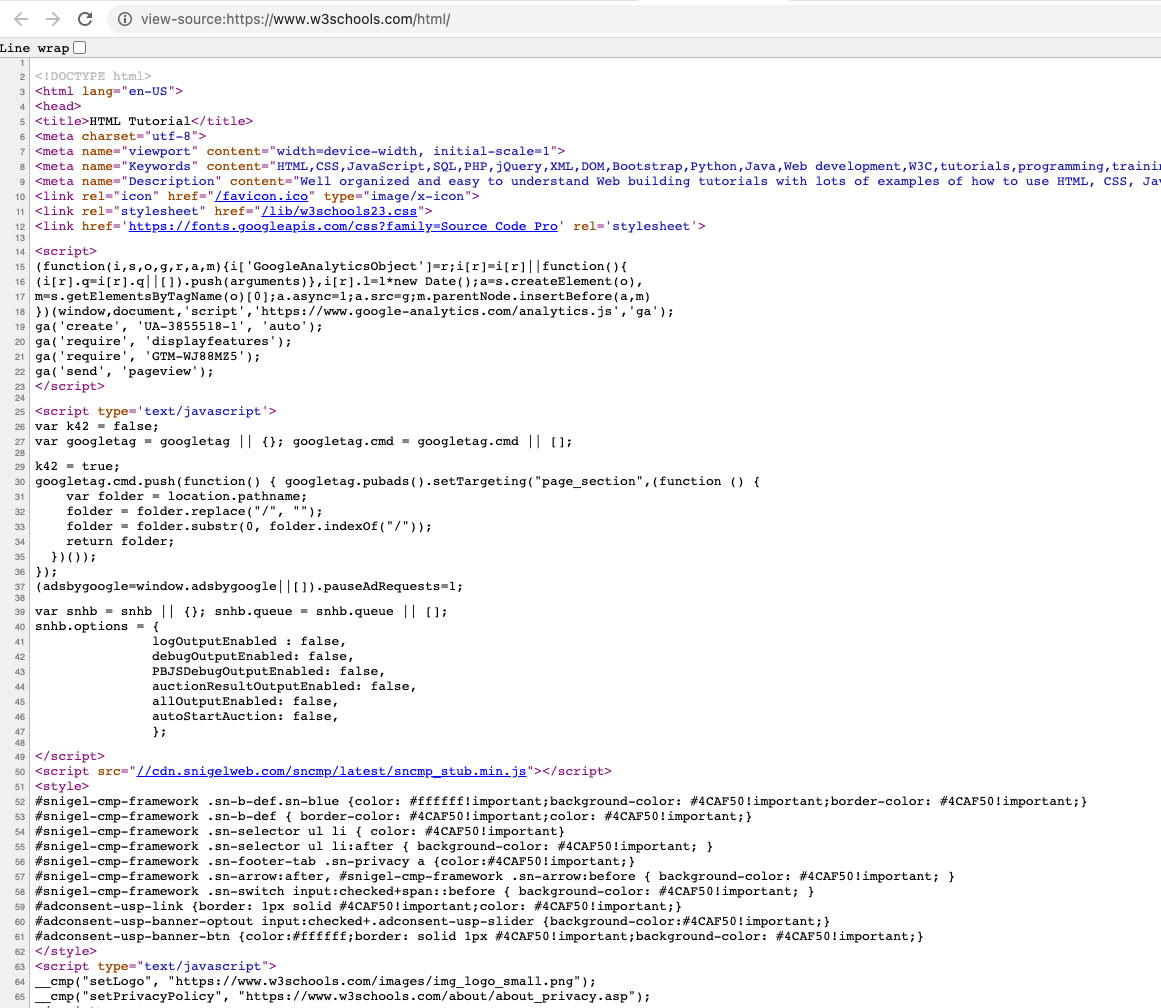
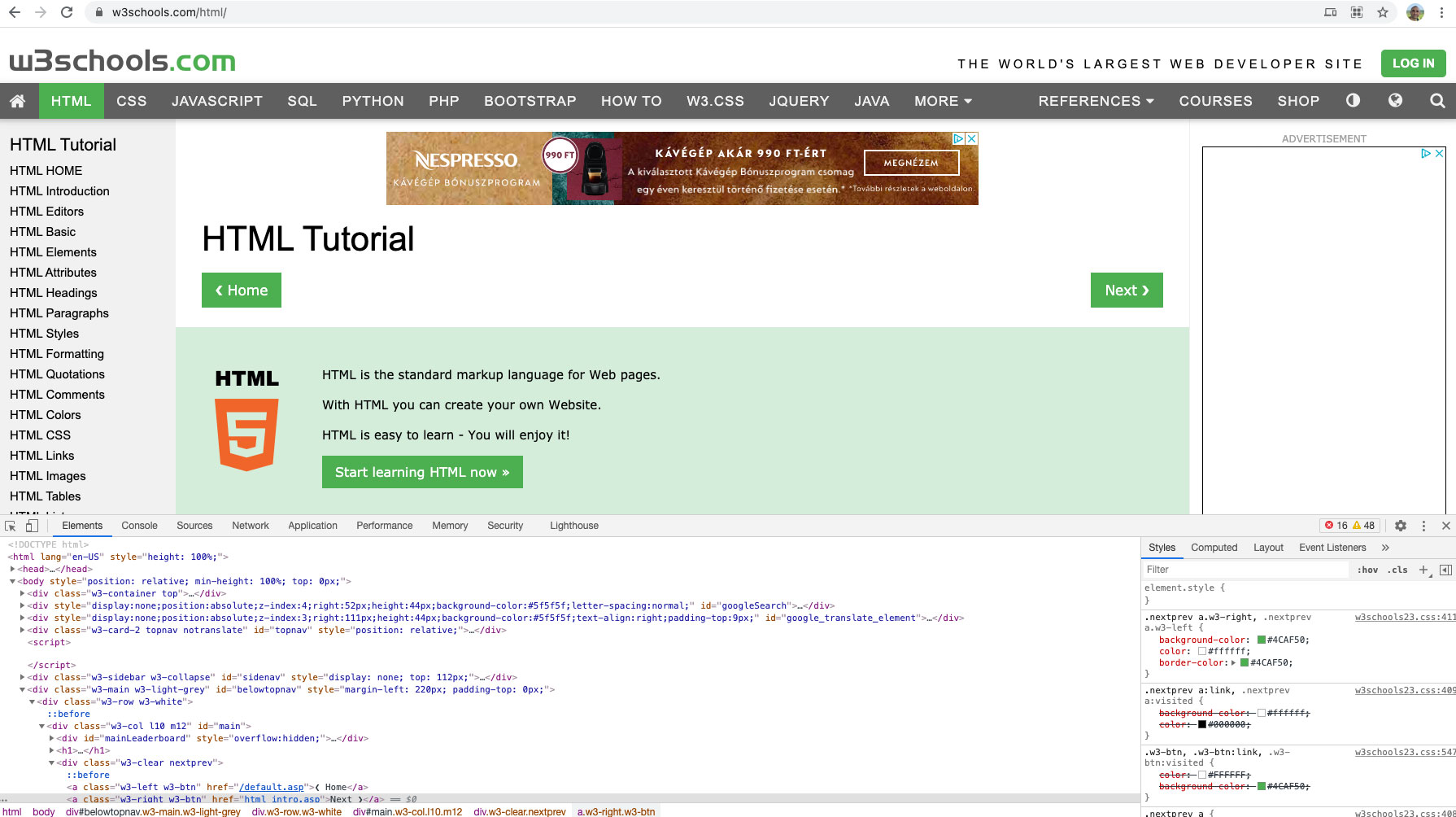
Így vagy úgy, de végül ilyesmit fogsz látni:

Ahhoz, hogy weboldalakat készíts, egy ilyen HTML kódot kell írj azért, hogy a végén a látogatók egy ilyet lássanak:

Ezért elengedhetetlenül fontos, hogy ha weboldalakat akarsz készíteni, akkor tisztában legyél mi az a HTML. Enélkül ugyanis csak a sötétben fogsz tapogatózni és a WordPress esetében előre (más webfejlesztők által) elkészített sablonokból (template) és bővítményekből (plugin) fogsz weboldalakat csinálni. Ami addig lesz jó, amíg az ügyfél megelégedik azzal, amit a te általad használt sablon megenged. Vagyis ha a sablonban bal oldalon van a logó, de az ügyfél jobb oldalra akarja és te nem értesz a HTML-hez, a sablon pedig nem támogatja ezt, akkor nem fogod tudni megcsinálni, mert azt sem tudod hogyan épül fel egy weboldal. A W3schools.com-ot azért is hoztam fel példának, mert nagyon egyszerűen elmagyarázza és megtanít az alapokra. Szerintem maximum 2 nap alatt elsajátítható, mert tényleg nem bonyolult. Ha már mennek az alapok, gyakorolhatsz, vannak tök jó ingyenes oldalak, ahol konkrét feladatokat oldhatsz meg, a teljessége igénye nélkül néhány példa:
2. CSS
A CSS (Cascade Style Sheet rövidítése) a HTML kód formázására kialakított (közel egységes) leíró nyelv. A HTML a CSS-sel együtt fejlődött, szinte párhuzamosan egymással. Ha érdekel az egész sztori, erre keresgélj. A CSS használatával meg tudod formázni a HTML elemeket. Például hogy egy betű milyen színű, méretű legyen. Margókat (margin) és eltartást (padding) és még kb ezer dolgot meg tudsz adni. Alapvetően a HTML és CSS ismeretével már tudsz működő weboldalt csinálni, akár mobilnézetben is. Nézzük az eredeti példánál maradva, hogy mit is jelent ez a gyakorlatban.
Bemutatom az egyik leghasznosabb eszközt, amit egy webfejlesztő kívánhat magának, a Chrome Inspectorját (Firefox-ban, Edge-ben és Safariban is van ilyen). Régen, amikor még nem volt Chrome, leginkább Firefox-ban nézegettük a weboldalakat, volt hozzá egy Firebug nevű tool, ami ennek az őse volt. A https://www.w3schools.com/html/ oldalhoz nyissuk ki Chrome-ban az ún. Fejlesztői eszközöket. MacOS gyorsbillentyű: CMD + OPTION + i, Linux / Windows gyorsbillentyű: CTRL + ALT + i. Kinyithatod menüből is (Developer Tools vagy Fejlesztői eszközök a neve):

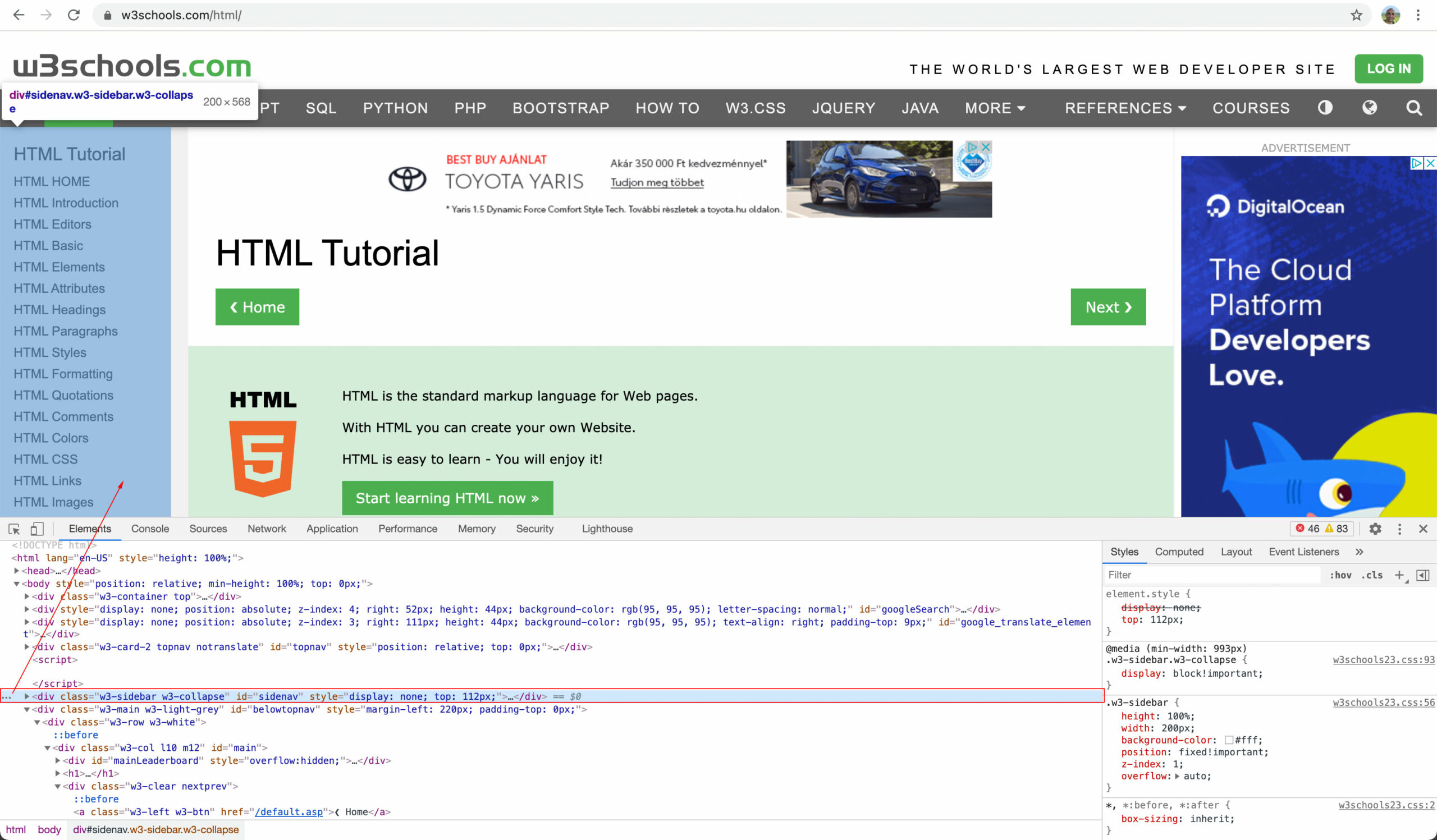
Ezt fogod látni:

Ezzel az eszközzel párhuzamosan két nézetet fogsz látni, kicsit hasonlít egy fordítógéphez. Felül látszik a generált HTML kód, alul pedig a forráskód. Ezt a Developer Tools-t amúgy átmozgathatod jobbra és balra is. Jó cucc annyi biztos. Nemcsak a HTML kód látszik, de még egy csomó más is. Nem akarok annyira belemenni, mert ez a cikk nem erről szól, de többek között a hibákat (ha vannak) is megtekinthetjük (mert van saját konzol is benne), valamint a betöltött függvényeket, cookie-kat és még sok minden mást is. Ja és van benne egy komplett mobileszköz emulátor is, amivel meg tudjuk tekinteni, hogyan néz ki a weboldal egy iPhone-on, vagy Samsung táblagépen. Ha föléviszed az egeret a lenti sávban lévő elemekre, akkor megmutatja, hogy amire az egeret odavitted, az valójában hogyan néz ki a weboldalon. Jól látszik, hogy ami alul világoskék (én piros kerettel külön kiemeltem), azt felül is világoskékkel beszínezi. Amit alul kijelölsz, azt felül párhuzamosan megmutatja.

Ennél jobb módszer szerintem nincs a HTML megértésére, mert egyből látod, hogy mi micsoda és mihez tartozik. Ami még érdekes, az a jobb oldalon látható Styles fül. Itt látható az összes CSS definíció fájlonként és szülőnként.
A CSS a HTML elemeket formázza meg, igazítja őket egymás mellé, fölé, színezi őket, állítgatja a margókat az arányokat. A példa URL-en például fent van a főmenü, bal oldalon van egy világosszürke oldalsáv, középen van a tartalom, jobb oldalon pedig szintén egy oldalsáv. Ezeknek a fő konténereknek a helyét előre megtervezte valaki (pl. egy webdesigner, vagy UI designer), majd a fejlesztő az elfogadott látványterv alapján összeállította HTML elemekből. Hogyan csinálta? Megtanulta, hogy milyen elemtípusok vannak HTML-ben (pl. div, span, p, section, header, footer, stb.) majd egymás mellé tette őket és CSS-sel megformázta, hogy pont olyan legyen, ahogy most látszik egy böngészőben.
A CSS elsajátítása nem annyira egyszerű, mint a HTML nyelvé. Sokkal komplexebb és hála a különböző böngészőknek sokszor előfordul, hogy egy elfogadott szabály egyik böngészőben működik, másikban pedig nem, vagy nem pont ugyanúgy. Ez többnyire a böngészők belső HTML „fordítójának” köszönhető. Akit érdekelnek a különböző böngészőmotorok, renderer engine-ek, az erre nézelődjön. Most olvasok egy könyvet (Peter Thiel: Nulláról egyre), amiben az első fejezetben meg is említik az első böngészőt, a Netscape Navigatort. Emlékszem az első munkahelyemen 1997-ban, a SZÜV Rt-nél már volt internethozzáférésem és én is a Netscape Navigator-t használtam. Nagyon hasznos oldal még a Can I Use? nevű csoda, ahol szinte minden CSS definíciót meg tudunk nézni, hogy melyik böngésző támogatja és melyik verziótól. Régen, amikor még volt Internet Explorer rengeteget szenvedtünk azzal, hogy ami Firefox, Safari, Chrome hármasban (tehát a normálisan működő böngészőkben) működött, az működjön Internet Explorer alatt is. A Microsoft szégyene ez a szeméthalom, amit szerencsére kivezettek a francba és lecserélték egy Chromium alapú böngészőre, az Edge-re. Ez gyakorlatilag egy Chrome, bátran használható, végre szabványosan működik. Akit érdekelnek a különböző böngészőmotorok (Webkit, Blink, Gecko, stb.), az látogasson ide.

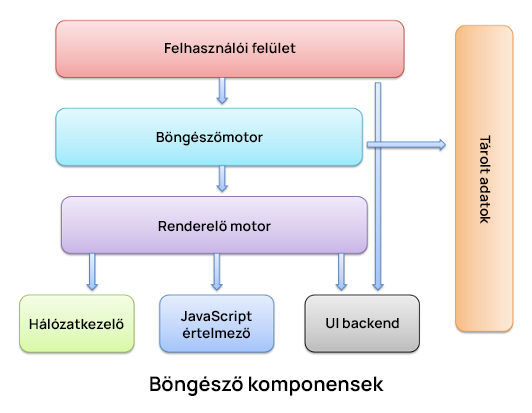
Ezen az ábrán jól látszik hogyan működik egy böngésző. A Felhasználói felületet (piros szín) látja és kezeli a mezei felhasználó, aki csak böngészi a lapot és olvasgat, nyomogatja a felület gombjait, beírja a webcímeket a menüsávba, stb. A böngészőmotor (kék szín) a böngésző belső magja. Ez tartja a kapcsolatot a „túlvilággal”, azaz a render engine-nel, kezeli a kéréseket, elosztja az erőforrásokat, fogadja az adatokat a felhasználói felületről, valamint a fordítórészről. A Renderelő motor a legfontosabb rész. Ő rendereli, azaz feldolgozza és kirajzolja, megjeleníti a értelmezett HTML, CSS, egyéb adatokat. A Renderelőmotortól (lila színű doboz) függ, hogy végül mit látunk a böngészőben. A hálózatkezelő (zöld színű doboz) kezeli a request-response részt, a Javascript értelmező végrehajtja a Javascript programrészleteket, ő is egyfajta compiler, azaz fordító. A UI (User Interface, azaz felhasználói felület) backend (azaz háttérfeladatokat végző, de elég nehéz lefordítani ezt magyarra) pedig az általad használt operációs rendszerben definált ablakkezelőtől örökölt kinézet alapján rajzolja meg az űrlapelemeket, gombokat, magát a böngészőablakot és így tovább. Ez a rész nem a böngésző sajátja, hanem az operációs rendszertől kapja. Ezért néz ki máshogyan egy görgetősáv (scrollbar), vagy egy űrlapmező, lenyílólista és maga a böngésző is máshogyan Windows 10, MacOS, Ubuntu vagy bármilyen más operációs rendszer alatt. A tárolt adatok pedig (narancs színű doboz) egy perzisztens, azaz tartós adatréteg. Itt tárolódik minden adat, pl. a cookie-k. Az ábra eredetijét innen nyúltam.
3. Javascript
A Javascript egy alapvetően objektum-orientált programnyelv, amivel a webfejlesztés során biztosan találkozni fogsz. Nem azt mondom, hogy elengedhetetlen a weboldal fejlesztéshez, de nehéz kikerülni. Főleg akkor, ha kliens oldalon (a böngészőben) akarsz adatokkal dolgozni. Az első böngészőhöz, a Netscape-hez fejlesztették ki és alapvetően a Java programnyelvhez hasonlít (az akkori Java-hoz). Az utóbbi 20 évben rengeteget fejlődött és több, önálló programnyelv „nőtt ki belőle”, azaz használja ugyanazt az elgondolást, szintaktist. Ilyen például a TypeScript, a React, az Angular (ami meg a TypeScript alapjaiból fejlődött ki) vagy a Node.JS. Aztán vannak olyan ún keretrendszerek, vagy más néven framework-ök és library-k (könyvtárak) is, amelyek a Javascriptet „egyszerűsítik” le, az egyik ilyen, mai napig is népszerű (és a WordPress által is használt) jQuery.
Ha már megismertük a HTML nyelv elemeit és tudjuk, hogy mi az a DOM (Document Object Model), akkor a Javascript segítségével dinamikusan, a böngészőben közvetlenül tudjuk manipulálni ezeket az ún. DOM elemeket. Azért jó ez, mert sokszor van olyan, hogy figyelnünk kell a felhasználó adott mozdulataira. Pl. odaviszi az egeret a böngésző egy adott részére és ha ez megtörténik, mi feldobunk neki egy ablakot egy szöveggel, hogy iratkozz fel a hírlevélre, vagy hasonló. Ezt Javascripttel tudjuk megoldani. Vagy elkezd görgetni és ha elér egy bizonyos pontot, akkor a főmenüt összekicsinyítjük és odaragasztjuk az oldal tetejére (ezt hívjuk pl. sticky menünek, biztos láttál már ilyet), majd ha visszagörget, újra visszanagyítjuk. Vagy rákattint egy linkre és odagörgetjük az oldal egy másik részére. Rengeteg ilyen van és Javascript nélkül ezt nem lehet megoldani. A WordPress a jQuery-t használja erre, ami leegyszerűsíti a Javascripteben használt leggyakrabban használt parancsokat és kevesebb gépeléssel tudjuk ugyanezt megoldani.
Mutatok rá egy példát. Azt szeretnénk megcsinálni, hogy minden, adott tulajdonsággal rendelkező gombra (pl. minden Kosárba teszem feliratú) kattintva jelenítsünk meg egy üzenetet a böngészőben.
Normál Javascriptben, vagy viccesen használva Vanilla JS-ben (ez a Stack Overflow cikk jól elmagyarázza mit is jelent a köznyelvben használatos Vanilla JS) így néz ki ez a kód:
const kosarbaGombok = document.querySelectorAll('.addtocart')
for (const kosarbaGomb of kosarbaGombok) {
kosarbaGomb.addEventListener('click', function(event) {
event.preventDefault()
alert(`Ön megnyomta a kosárba gombot!`)
})
}Ez a kódrészlet annyit csinál, hogy minden olyan elemre kattintva (gomb, hivatkozás, bármi), aminek az osztályában (class) szerepel az „addtocart” feldob a böngészőben egy figyelmeztető ablakot azzal a szöveggel, hogy Ön megnyomta a kosárba gombot! Ugyanez a kód jQuery-ben így néz ki:
$(`.addtocart`).click(function(event) {
event.preventDefault()
alert(`Ön megnyomta a kosárba gombot!`)
})Látszik, hogy mennyivel könnyebb ugye? Nem véletlenül az a szlogenje, hogy „Write less, do more”. Arról nem is beszélve, hogy a jQuery áthidalja a Javascript verziók közötti verzióproblémákat, mert a Javascript is fejlődött a évek során, de a böngészők nem mindig, vagy nem egyformán követték ezt a fejlődést, ezért elképzelhető, hogy az előbb leírt kódrészlet, amit már ES6 szabvány szerint írtam, egy 2015 előtti böngészőben nem fog működni. A jQuery viszont figyel erre és szinte majdnem minden verziója (nyilván a jQuery-nek is vannak verziószámai és fejlődési ciklusa) majdnem minden verziójú és típusú böngészővel működik.
4. PHP
A programnyelv, amit már sokan, sokszor leírtak mégis él és virul, sőt az utóbbi években a reneszánszát éli. Fontos tudni és nem összekeverni, hogy mire való. Már a nevében is benne van, hogy mire is találták ki a PHP nyelvet. Eredetileg Personal Homepage Tools volt a rövidítése, ami nagyjából Otthoni személyes weboldal készítő eszköznek fordítható. Később aztán, mikor elkezdett fejlődni és önálló programnyelvvé vált, átnevezték Hypertext Preprocessor-ra, azaz Hypertext előfeldolgozóra. Ennél azért jóval többet tud a PHP, mint amire a neve hivatott (szerintem ráférne egy új név, de gondolom nem találtak ki erre a hárombetűs rövidítésre megfelelő, új jelentést), egy objektum-orientált programnyelv (a 4.0 óta részlegesen, az 5-ös verzió óta teljesen), amivel gyakorlatlag bármilyen rendszer leképezhető, megírható. Ha WordPress-ben szeretnél weboldalakat készíteni sokszor elég, ha a PHP-nak csak a preprocessor, azaz a feldolgozó részét használod ki, azaz a megkapott adatokat feldolgozod és kiíratod vele. Mit jelent ez a gyakorlatban, azaz a WordPress-ben?
A WordPress egy nyílt forráskódú PHP-ban írt CMS (Content Management System) keretrendszer. Mivel a WordPress-t eleve PHP nyelven írták, így minden függvényhez, funkcióhoz, osztályhoz PHP-ban tudunk hozzányúlni és azokat bővíteni. Ezért ha nem ismerjük a PHP alapjait, nem fogunk tudni megcsinálni semmilyen egyedi feldolgozást vagy lekérdezést. A Preprocessor nem egészen jó megfogalmazás, mert sokszor nem csak előfeldolgozást végzünk vele, hanem utófeldolgozást is. Tehát van egy kérés (request), azt a PHP az SQL adatbázis felé egy lekérdezéssé alakítja (SQL nyelven), majd visszakapja az SQL adatbázistól a kért adatokra a választ (response) és mivel még mindig a PHP fut, ezért az utófeldolgozást is ő végzi, tehét az értelmezett kérést, feldolgozva kiíratja a felhasználónak a képernyőre.
A WordPressben vannak egy csomó osztály és eljárás (függvény) is. Ehhez nyilván meg kell érteni, hogy mi a különbség a procedurális és objektum-orientált szemléletű programozás között, de ebbe most nem megyek bele. A WordPressben rengeteg beépített, (nyilván PHP nyelven megírt) saját függvény és osztály van, melyek azért kellenek, hogy ne nekünk kelljen SQL lekérdezéseket írni, vagy dátumot átalakítani magyar formátummá, esetleg ékezetteleníteni egy karakterláncot, stb. Ha a PHP szintaktikájával tisztában vagyunk, onnan már könnyű lesz megérteni hogyan működik egy sablon (template), vagy akár egy bővítmény (plugin), mivel ezek is PHP nyelven vannak.
A PHP másik nagy előnye, hogy bármilyen HTML kódot képes kiírni és előtte akár feldolgozva megjeleníteni. Ha az 1. HTML és a 2. CSS ponttal tisztában vagy, akkor a PHP segítségével nem csak statikus HTML oldalakat tudsz majd írni, hanem dinamikusan generált, komplexebb oldalakat. Ugyanis a PHP-val megoldható az is, hogy egy weboldalt, (aminek alapvetően három része van: 1. Fejléc 2. Tartalom 3. Lábléc) teljesen dinamikusan összelegózz és ki-, vagy akár felcserélj és ezt kiírasd, generálj belőle egy HTML kódot, amit a böngészők megjelenítenek.
A másik nagyon fontos különbség a Javascript és a PHP programnyelv között, hogy a PHP szerveroldalon fut, a Javascript pedig a kliensoldalon. Tehát a PHP a webszervereden fut és értelmezi a parancsokat, amit te a .php kiterjesztésű fájlokban megírsz, azt a látogató sosem fogja ebben a formában látni, ő már csak a kimenetet, azaz a PHP által legenerált HTML kódot (ha erre használjuk) látja. Nézzük mit jelent ez a gyakorlatban. Adott a következő PHP kódrészlet:
<div class="tartalom">
<?php if ( is_super_admin() ) { ?>
<p>Ezt a szöveget csak egy bejelentkezett WordPress adminisztrátor látja</p>
<?php } else { ?>
<p>Ezt a szöveget minden látogató látja.</p>
<?php } ?>
</div>Ez annyit csinál, hogy PHP-ban egy feltételbe ágyazza a WordPress saját is_super_admin nevű függvényét. Ez megvizsgálja, hogy az adott felhasználó adminisztrátor vagy sem. Egyúttal azt is leellenőrzi, hogy az adott látogató be van jelentkezve vagy sem. Ez egy elég gyakori kérés ügyfelektől, hogy „Attila lehet olyat, hogy ezt a részt a weboldalon csak bejelentkezett felhasználók lássák?” Hát, hogy a viharba’ ne lehetne? Mivel ismerem a PHP szintaktikáját (ettől még nem tudok feltételenül programozni) és ismerem a WordPress is_super_admin() függvényét, máris megoldottam, hogy egy feltételhez kötve két elágazást írtam.
Tehát ha nem ismered a PHP-t, akkor erre az lesz a következő lépésed, hogy elkezdesz vadul bővítményeket (pluginokat) keresni, az ügyfél által kért funkcióra. Erre nagyjából 50% esélyed, hogy találsz megoldást. Azért csak 50%, mert a legtöbb kérésre már van bővítmény. Az viszont majdnem biztos, hogy nem pontosan úgy fog működni, ahogy az ügyfél kéri. Erre majd az jön, hogy meggyőzöd az ügyfelet, hogy legyen inkább úgy, ahogy te gondolod (illetve ahogy a plugint megírták, mert te ugye nem értesz hozzá). Ha nem megy bele az ügyfél, akkor keresel egy újabb bővítményt. Aztán azon kapod magad, hogy 3 plugint kellett föltegyél ahelyett, hogy utánanéztél volna a PHP-nak és a WordPress codexen és 1 sor PHP kóddal megoldottad volna. Vagy használnád a Google-t. Lustaság fél egészség? Nem hiszem, szerintem inkább igénytelenség. Azt a mérhetetlen mennyiségű időt, amit pluginok és template-k keresgélésével töltesz, eltölthetted volna hasznosabban is, és megtanulhattál volna 5 gyakran használt WordPress függvényt. Vagy például azt, hogyan írjunk ciklust PHP-ban. Vagy mi az a ciklus? Vagy mi az a feltétel.
PHP-t tanulni amúgy könnyű, erre is van annyi oldal, mint égen a csillag. Megint bemásolom ide a szerintem két legjobbat:
5. SQL
Nagyjából 3 évig csináltam WordPress sablonokat anélkül, hogy egyetlen sornyi SQL kódot leírtam volna. Miért? Mert a WordPress megcsinálta helyettem. Van rá egy csomó függvény, ami kiszolgálja ezt az igényt. Megadott paraméterek szerint adatokat kér le az adatbázisból, majd visszaadja pont úgy, ahogy kell. Minek akkor ide SQL? A WordPress minden adatot adatbázisban tárol, méghozzá MySQL alapú adatbázisban. Előbb-utóbb eljutsz majd oda, hogy szeretnél saját lekérdezéseket írni, mert az ügyfél olyat kér tőled, hogy légyszi küldd át az összes olyan felhasználót, akinek a keresztneve Attila. Ezt megoldhatod a WordPress saját, get_users függvényével, vagy írhatsz rá egy SQL lekérdezést. Mondanom sem kell, hogy melyik a gyorsabb. Nézzük az előbbi példa két különböző megoldását, szerintem jól szemlélteti.
PHP-ban megírva a WordPress saját get_users függvényével:
$args = array(
'meta_query' => array(
'relation' => 'AND',
array(
'key' => 'last_name',
'value' => 'Attila',
'compare' => '='
)
)
);
$users = get_users($args);SQL-ben megírva ugyanez a WordPress adatbázisból közvetlenül kiolvasva:
SELECT *
FROM `wp_users` AS wpu
INNER JOIN `wp_usermeta` AS wpum ON (wpum.user_id = wpu.ID)
WHERE wpum.meta_key = 'last_name' AND wpum.meta_value = 'Attila'
GROUP BY wpu.IDA példa nem annyira triviális, mert van benne pl. egy kapcsolt táblás lekérdezés, de jól szemlélteti, hogy mennyivel egyszerűbb közvetlenül azon a nyelven kommunikálni, amiben az adatokat a WordPress amúgy letárolta. SQL nyelven. A SQL az egyik legjobb dolog, ami valaha a programozási világban történt. Kicsi eszköztár, iszonyatosan gyors és még több szálon is működik. Van ennél jobb? Szerintem nincs. A MySQL olyan érzést ad, mintha Windows vagy MacOS után áttérnél egy Linux alapú operációs rendszerre (Ubuntu, Debian, LinuxMint, tökmindegy) és megtanulnál rendszert kezelni, felügyelni és működtetni. A teljes szabadság.
Kicsit hosszúra nyúlt ez a leírás, de úgy érzem ez az 5 pont szükséges ahhoz, hogy szinte mindent meg tudj csinálni WordPressben. Ha pisztolyt szorítanának a fejemhez és ki kellene belőle választanom a tényleg csak legfontosabbakat, akkor ez a három maradna:
- HTML
- CSS
- PHP
Viszont ebből már nem engedek, akkor inkább a golyó 🙂 Ha ezt a hármat ismered, akkor már jó úton haladsz ahhoz, hogy ügyes webfejlesztő legyél.
Mindig tanulj, mert a tudás hatalom és a legjobb befektetés!