Teljesen véletlenül találkoztam egy hibával és ha már az lett belőle, megoldást is keresnem kellett hozzá. És mivel találtam, gondoltam leírom ebben a cikkben, hátha másnak is segít.
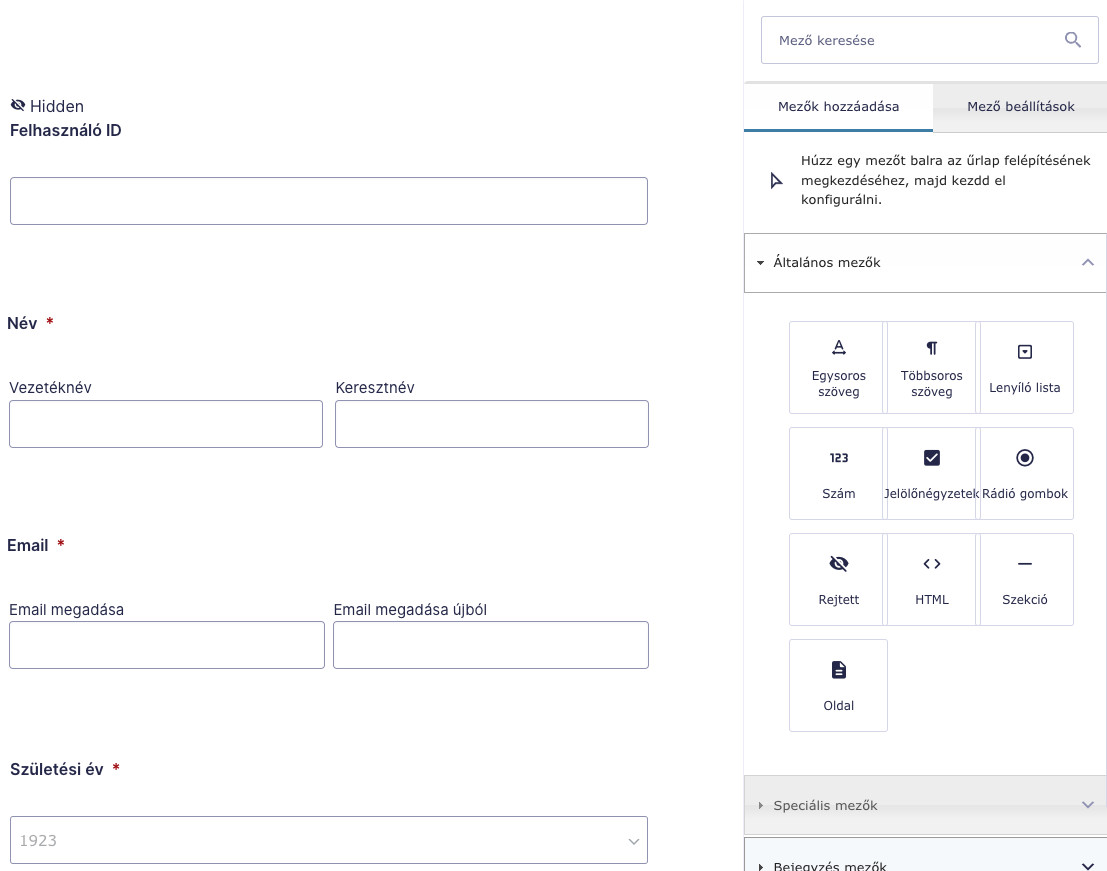
A Gravity Forms az egyik legrégebbi űrlapkezelő WordPress bővítmény, kb. azóta használom, amióta megjelent. Nem ingyenes, de a Contact Form 7-nél (jó az is) sokkal többet tud és már egy átlagos feladathoz is többféle megoldást nyújt. Van hozzá bőséges dokumentáció és számtalan kiegészítő, amivel akár egy egész komplex felhasználó adatbázist és a hozzá tartozó viselkedésmintákat is fel lehet építeni.
Vannak hivatalos, „házon belüli” kiegészítők (ún. add-on-ok), és külsős cégek által fejlesztettek (pl. Gravity Perks, Gravity Flow). Egy ilyen hivatalos kiegészítő a Gravity Quiz, amivel egyszerűbb kvízjátékokat lehet készíteni. Nincs annyira túlbonyolítva, inkább csak ilyen kérdezz-felelek típusú űrlapokat lehet vele készíteni. Az űrlap kitöltése után a benne lévő adatokat el lehet küldeni POST kéréssel, vagy a háttérben AJAX-hívással. A kettő között az a különbség, hogy a POST kérésnél az oldalt ahova az űrlapot beintegráltuk küldés után elhagyjuk és átkerülünk egy másik oldalra, azaz újratöltődik minden. Az AJAX-hívásos módszerben az űrlapkezelő a szerverre küldi el az adatokat, majd onnan visszajön a válasz.
Most egy Gravity Quiz űrlapot csináltam, de az AJAX-kérés nem működött, hiába nyomogattam a Küldés gombot, nem történt semmi, az űrlap nem lett elküldve. Számtalan lehetséges megoldás van rá (most nem írom le az összeset), de nekem most egyik sem működött.
Így átváltottam normál, POST kérésre, amivel egyből jó lett. A probléma nem is ez volt, hanem az, hogy a küldés után nem ugrott, azaz görgetett oda a „Köszönjük, hogy elküldted az űrlapot” üzenethez. Az üzenet megjelent, de a böngésző a fejlécet mutatta, tehát a body elemnél állt. Itt is végigpróbáltam aztán több módszert, de az volt az érdekes, hogy az URL-be semmilyen paramétert nem adott át, csak egy kérdőjel jelent meg, üresen. Se GET paraméterek, se anchor / hashtag, se semmi.
Aztán rátaláltam a gform_confirmation_anchor hookra, ami egy csapásra megoldotta. Hogy pontosan mi is volt a hiba, azt egyelőre nem tudom (végigtúrom majd a Gravity Forms saját hibanaplóját, abban talán találok valamit), de ez a one-liner megoldotta a problémát:
add_filter( 'gform_confirmation_anchor', '__return_true' );Mindenkinek eredményes kódolást és hibakeresést kívánok!